* 아래의 글은 Do Your Best 프롤로그를 먼저 읽으신 후 읽으시기를 권장합니다.
2020.07.14
오늘의 목표
- simplecounter를 활용한 scorecounter 개발 완료하기
- Bigstar1108 깃헙 레파지토리 Readme 파일들 정리
동기
- class형 컴포넌트가 아닌 함수형 컴포넌트로 개발하고 싶어서
- react hooks를 사용한 함수형 컴포넌트 개발에 익숙해지고 싶어서
React Hooks의 기본정보를 알기 위해서는 2020.07.08.과 2020.07.09. 게시글을 보시면 됩니다 😀
어제 scorecounter의 말도 안되는 오류를 접하고 난 후 오늘... 저는 오류를 해결하고 완성했습니다!🎉🎉 오예~
오늘은 어제의 오류를 해결한 방법과 함께 오늘 코드를 작성하면서 새롭게 얻은 지식들을 작성하고자 합니다.
일단 어제의 오류를 해결한 방법을 같이 알아봅시다.
일단 오류를 먼저 보아야겠죠?

실제로 이런 오류가 발생했습니다. 이 오류를 고치기 위해 redux-thunk를 사용해야한다는 것을 알았고, redux-thunk를 실제로 접해보았습니다. 하지만 코드를 작성하면 할 수록 이것은 redux-thunk가 아니라 내 코드의 문제가 있을거라는 것을 알았고 조금씩 바꿔보면서 코드를 작성하다가 해결했습니다. 같이 그 코드를 확인해봅시다.
import { SET_BET, RESET_BET } from '../actions/betinfo.actions';
const betInitialState = {
bet : null,
player1 : null,
player2 : null
};
const betinfo = (state = betInitialState, action) => {
switch(action.type){
case SET_BET:
return Object.assign({}, state, {
bet : action.bet,
player1 : action.player1,
player2 : action.player2
});
case RESET_BET:
return Object.assign({}, state, {
bet : null,
player1 : null,
player2 : null
});
default:
return state;
}
};
export default betinfo;위 코드가 제가 작성한 betinfo.reducer코드 입니다. 여기서 제가 수정한 코드 부분은 betInitialState입니다.
처음 betInitialState를 선언할 때 bet : "", player1 : {}, player2 : {}로 지정해주었습니다. 하지만 초기 상태를 모두 null로 지정해 주었더니 위의 오류가 해결되었습니다. 좀.. 야매로 해결한 감이 없지않아 있지만... 그래도 해결했으니 다행이라고 생각합니다. 그래서 redux-thunk는 openApi를 다루는 프로젝트를 진행하면서 더 자세하게 다루려고 합니다.
그 때를 기대해주세요😀😁
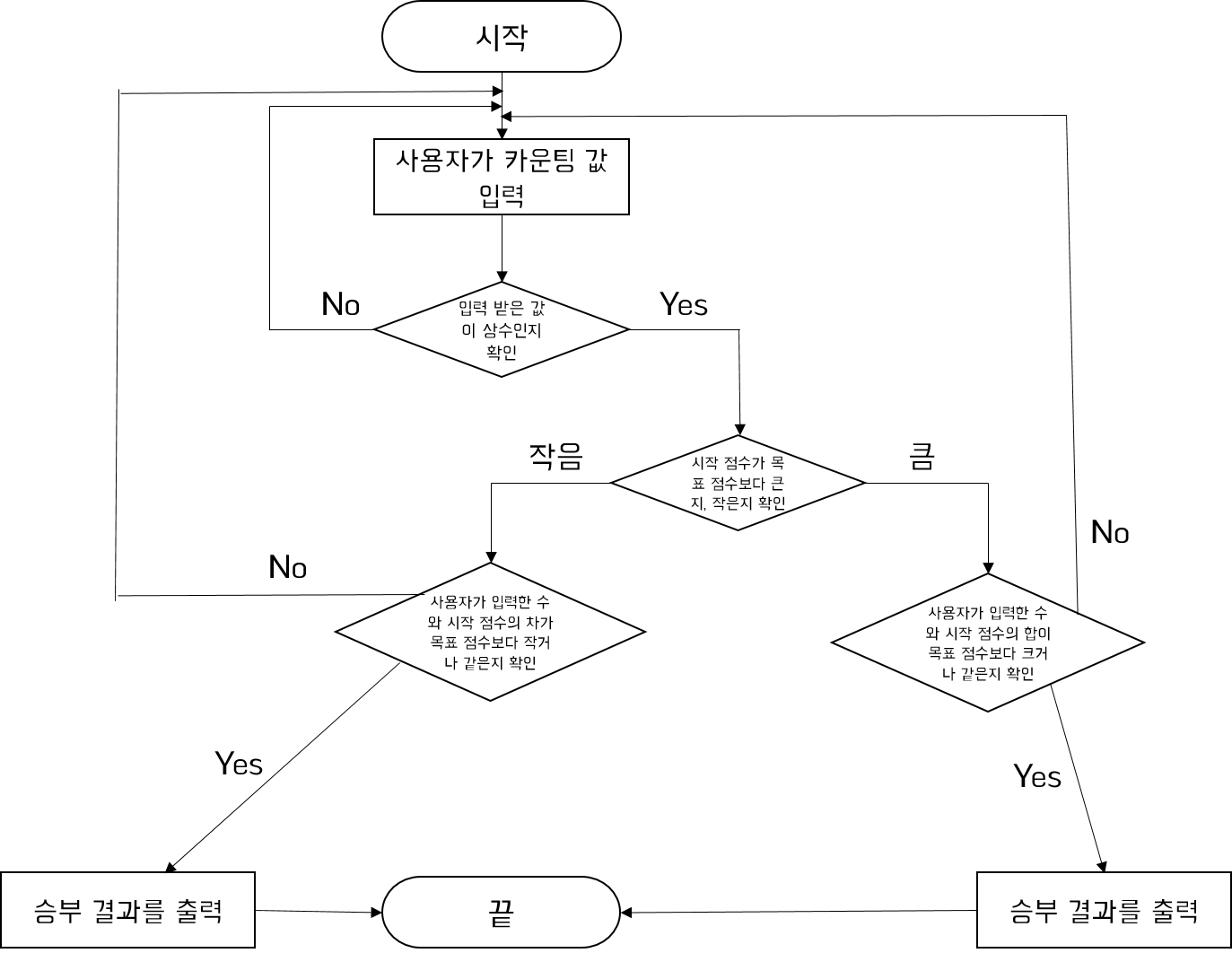
코드를 작성하면서 로직을 생각하는게 힘들었습니다. 제가 구현해야할 로직은 시작 점수가 있고, 목표 점수가 있을 때 사용자가 원하는 값을 입력해서 카운팅 하였을 때 목표점수가 되면 알림을 해주어야 하는 것 입니다.
처음에는 쉽다고 생각했는데 구현을 하면서 생긴 문제점이 시작 점수가 목표점수보다 클 때가 있고, 목표점수가 시작 점수보다 클 때가 있으니 이 상황을 생각해야 한다는 것이였습니다. 그래서 제가 생각한 로직은 아래와 같습니다.

코드를 같이 보고싶으신 분은 아래의 링크로 들어가셔서 코드와 함께 확인하세요😀🥰
(https://github.com/Bigstar1108/Do_Your_Best/blob/master/scorecounter/src/pages/Main.js)의 checkBet 함수입니다!
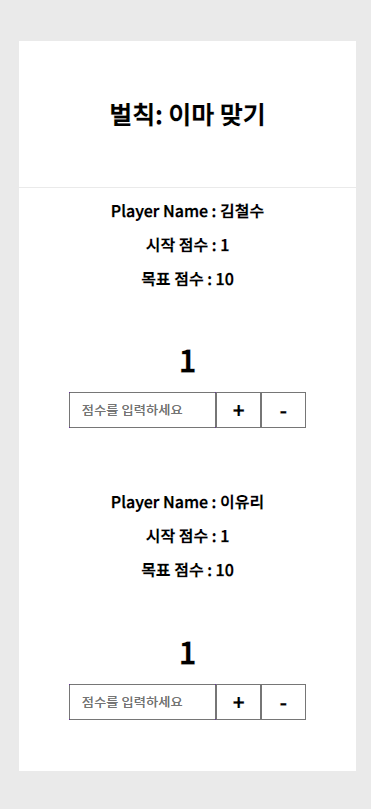
그리고 오늘 드디어 대망의 반응형 웹을 제작했습니다!
일단 구현 화면 먼저 볼까요?


다음과 같이 반응형 웹 개발을 했습니다.(디자인은 보지말아주세요... 전 디자인에 소질이 없습니다... 그리고 모바일 화면 캡쳐는 양 옆이 조금씩 잘려서 출력되는 점 양해부탁드립니다...)
이 반응형 웹 개발을 할 때 저는 SCSS를 사용했습니다. SCSS 코드를 한 번 살펴 볼까요?
일단 제일 먼저 화면 크기를 저장할 변수를 작성합니다.
_variables.scss
scss 파일명 앞에 _바가 보이시나요? 언더바를 붙여서 작성해야 파일 단위로 분리되어 컴파일 되지 않습니다.
사실 _variables.scss는 변수만 따로 저장해놓을 파일이기에 별도의 CSS 파일로 컴파일될 필요가 없습니다.
이런 경우, 언더바를 파일명 앞에 붙이면, 성능 및 관리 상의 이득을 얻을 수 있습니다.
$breakpoint-mobile: 335px;
$breakpoint-tablet: 758px;
$breakpoint-desktop: 1024px;
_mixin.scss
@import "./variables";
@mixin mobile {
@media (min-width: #{$breakpoint-mobile}) and (max-width: #{$breakpoint-tablet - 1px}) {
@content;
}
}
@mixin tablet {
@media (min-width: #{$breakpoint-tablet}) and (max-width: #{$breakpoint-desktop - 1px}) {
@content;
}
}
@mixin desktop {
@media (min-width: #{$breakpoint-desktop}) {
@content;
}
}미디어 쿼리에서 min-width와 max-width를 변수를 활용해 적용했고 미디어 쿼리 내부에는 믹스인이 사용될 때 넘겨받은 콘텐트(content)가 들어가도록 했습니다.
main.scss
@import "../../Styles/mixins";
@include mobile {
.img-card {
width: 100px;
}
}
@include tablet {
.img-card {
width: 200px;
}
}
@include desktop {
.img-card {
width: 300px;
}
}이렇게 믹스인과 scss를 사용하면 기기별로 손쉽게 미디어쿼리를 이용할 수 있습니다.
scss를 사용하니 어렵게만 보이던 반응형 웹 개발이 정말 손쉽게 몇분만에 뚝딱 완성되었습니다!
앞으로 진행 할 모든 프로젝트를 반응형 웹으로 개발 할 수 있을 것 같습니다!
위의 코드는 여러분의 이해를 돕기위해 작성된 코드입니다. 실제로 제가 프로젝트를 하면서 작성한 코드를 보고 싶으시면 아래의 링크를 들어가 코드를 확인해 주세요! 감사합니다 😀🥰
(https://github.com/Bigstar1108/Do_Your_Best/blob/master/scorecounter)
깃헙 레파지토리 리드미 파일을 모두 총 정리했습니다. 한 번씩 봐주셨으면 좋겠습니다!😍
(https://github.com/Bigstar1108)
그리고 깃헙을 사용하면서 매일 커밋을 했는데 커밋 활동이 안보여서 왜지...? 했는데 알고보니 제가 깃헙 데스크탑을 사용하는데 제가 커밋한 기록이 제 계정으로 기록되지 않았습니다. 그래서 해결해보려고 했지만 실패해서.. 나중에 랩탑을 초기화 시키거나 조치가 필요할 것 같습니다.
제 깃헙만 보면 커밋 기록이 없어서 '이 친구 열심히 안하네...'라고 생각하지 말아주세요.. 저 정말 열심히 코드 작성하고 커밋하고 있으니까 코드를 봐주시면 감사하겠습니다...😥
2020.07.14. 회고
오늘의 목표를 이루었는가?
simplecounter를 활용한 scorecounter 개발 완료하기Bigstar1108 깃헙 레파지토리 Readme 파일들 정리
2020.07.14. 하루를 지낸 소감
오늘은 scorecounter를 완성해서 너무너무 기분이 좋았습니다. SCSS를 사용해서 반응형 웹으로 만들어서 더 뿌듯했습니다. 깃헙 커밋 기록이 안남아서 멘탈이 좀 나간 상태인데 혹시나 고치는 법 아시는 분 댓글 좀 달아주세요...
내일부터 JavaScript를 다시 공부하면서 중요한 점들을 하나하나 기록하면서 지식을 공유해야겠습니다. 꾸준히 열심히 공부할테니 많은 관심 가지고 봐주세요🤩
매일매일 열심히 공부하면서 살아가겠습니다! 바쁘고 똑같은 일상에 지친 모든 여러분들 힘내고 내일도 열심히 살아봅시다! 오늘도 긴 글 읽어주셔서 감사합니다😁 내일도 힘내서 열심히 지내용~ 감사합니다😍
아래는 이 글을 쓰면서 도움을 받은 링크입니다.
저의 글보다 훨씬 더 좋은 영상과 자료들이 많으니 아래의 사이트도 한 번씩 들어가보시는 것을 추천드립니다!
React-Redux Hooks - https://levelup.gitconnected.com/react-redux-hooks-useselector-and-usedispatch-f7d8c7f75cdd
Sass/SCSS에서 미디어 쿼리(Media Query) 다루기 - https://chaewonkong.github.io/posts/scss-media-query.html
GitHub 마크다운 - https://gist.github.com/ihoneymon/652be052a0727ad59601
저의 깃헙 링크도 첨부하겠습니다. 공부하면서 작성한 코드가 있으니 들어오셔서 봐주시면 감사하겠습니다!
Bigstar1108 - https://github.com/Bigstar1108/Do_Your_Best
'Do Your Best' 카테고리의 다른 글
| 2020.07.16. (0) | 2020.07.16 |
|---|---|
| 2020.07.15. (0) | 2020.07.15 |
| 2020.07.13. (0) | 2020.07.13 |
| 2020.07.12. (0) | 2020.07.12 |
| 2020.07.11. (0) | 2020.07.11 |



