* 본 포스팅은 제가 면접을 보면서 사전과제로 받은 사항들을 준비하며 학습한 내용입니다.
React란?
- 페이스북이 만든 사용자 UI 구축을 위한 라이브러리
- 기본 뷰를 날려버리고 Virtual DOM을 사용하여 처음부터 새로 렌더링 한다.
React의 특징
- 컴포넌트 (Component) 구조
- 단방향 데이터 흐름
- ECMAScript (ES6)
- JSX 문법
- Virtual DOM
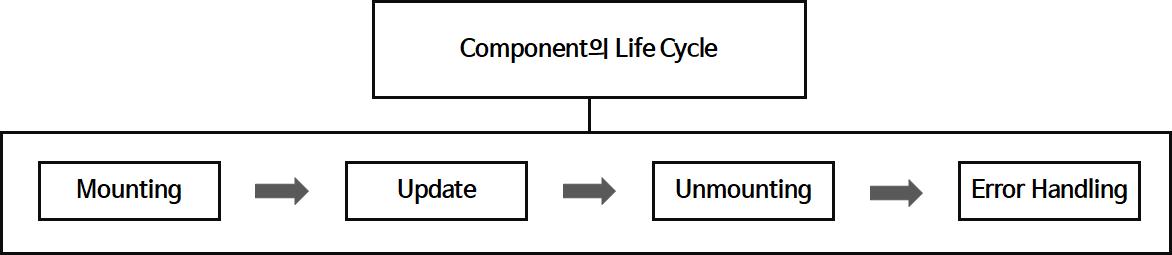
React의 Life Cycle
- React Component가 DOM에 마운트되고 해제되는 모든 과정을 React의 Life Cycle이라고 한다.
리액트의 Life Cycle은 다음과 같다.

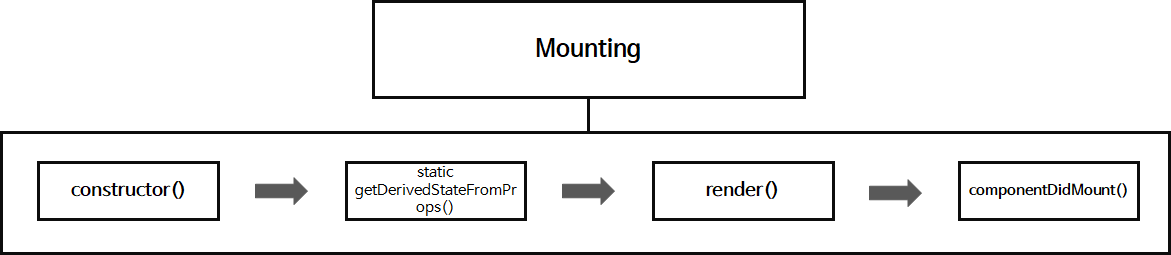
이 중 Mounting은 다음의 순서를 가진다.

그 다음 순서인 Update는 다음의 순서를 가진다.

마지막으로 Unmounting과 Error Handling은 다음과 같은 메서드를 가진다.

반응형 웹 디자인 VS 적응형 웹 디자인

마지막으로 함수형 프로그래밍에 대한 설명이다.
제일 먼저 프로그래밍 패러다임은 프로그래머에게 프로그래밍의 관점을 갖게 하고, 결정하는 역할을 합니다.
프로그래밍 패러다임 중 명령형 프로그래밍과 선언형 프로그래밍이 있습니다.

그렇다면 왜 함수형 프로그래밍을 배워야 할까요?
함수형 프로그래밍하는 사고를 배움으로써, 다양한 사고방식으로 프로그래밍을 바라보면 더욱 유연한 문제해결이 가능해집니다.
함수형 프로그램이에 필요한 개념
- 1급 객체
- 고차 함수
- 불변성
- 순수 함수
- 데이터 변환 방법
- 합성 함수
그렇다면 어떻게 함수형 프로그래밍을 구현할까요?
순수 함수를 조합하고, 공유 상태, 변경 가능한 데이터 및 부작용을 피하여 소프트웨어를 만드는 프로세스다.
AND
함수형 프로그래밍은 명령형이 아닌 선언형이며 애플리케이션의 상태는 순수 함수를 통해 전달된다.
프론트엔드 개발자 면접 질문 #3가 끝났습니다.
제가 실제로 면접을 볼 때 받았던 사전 과제에 대한 해답입니다.
제가 PPT와 스크립트도 준비하였었는데, 혹여나 위 내용을 조금 더 자세하게 보고 싶으신 분들은 댓글을 남겨주시면
제가 공유해드리겠습니다!
프론트엔드 개발자 면접을 보시는 신입 개발자 분들에게 많은 도움이 되었으면 좋겠습니다.
혹여나 틀린 부분이 있다면 댓글로 남겨주세요! 바로바로 정확한 정보를 기재하겠습니다.
오늘도 긴 글 읽어주셔서 감사합니다😃
'프론트엔드' 카테고리의 다른 글
| Visual Studio Code Prettier 간편 설정 (0) | 2020.10.15 |
|---|---|
| 프론트엔드 개발자 면접 질문 #2 (0) | 2020.08.20 |
| 프론트엔드 개발자 면접 질문 #1 (1) | 2020.08.19 |


