안녕하세요! 황대성입니다😀
이번 포스팅에서는 Visual Studio Code에서 Prettier 설정 방법을 다루려고 합니다.
글을 시작하기 이 전 Prettier가 무엇이고? 사용했을 때 장점을 말씀드리려고 합니다.
Prettier 란?
Prettier란 코드를 정해진 방식대로 자동으로 정렬시켜주는 Code Formatter 입니다.
사용 예시


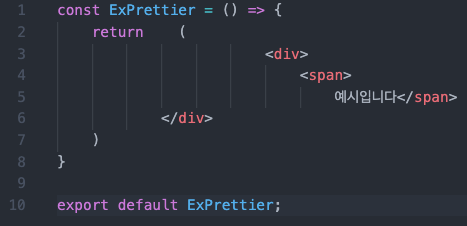
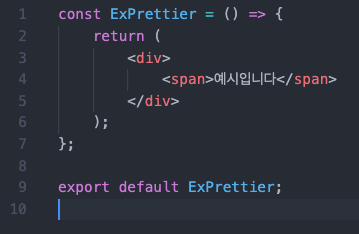
너무 극단적인 예긴 하지만 가장 명확하게 보여드릴 수 있어서 준비했습니다!
왼쪽의 Tab과 같이 정렬이 되어있지 않은 코드를 Ctrl + S
즉, 저장만 하더라도 오른쪽과 같이 이쁘게 자동으로 코드를 정렬시켜줍니다!
Prettier를 써서 얻는 장점은?
코드를 일정한 규칙으로 동일하게 정렬함으로써, 협업할 때 꼭 필요합니다!
Prettier 설정 방법
* Window & Mac 동일합니다!
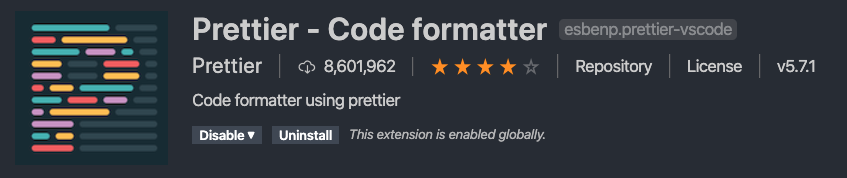
1. Visual Studio Code EXTENSION에서 Prettier를 설치합니다.

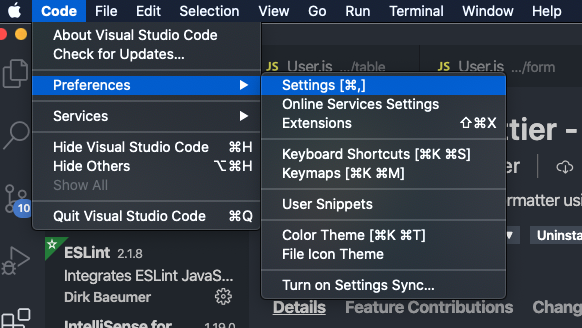
2. Setting 들어가기.

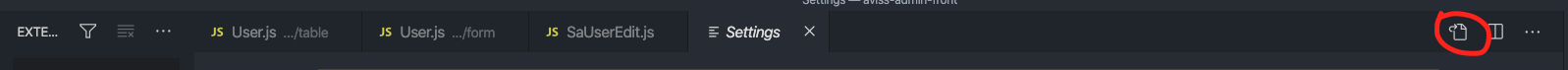
3. 세팅에서 우측 상단에 json 파일 변환을 클릭하여 settings.json 파일로 들어갑니다.

버튼을 클릭하면 GUI로 되어있는 세팅을 Json파일로 볼 수 있습니다.
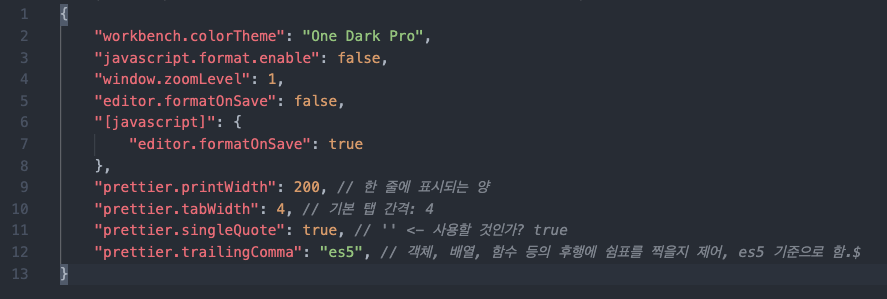
4. settings.json에서 자기가 원하는 혹은 팀에서 정한 규칙을 추가합니다.

이렇게 Prettier 설정을 간편하게 끝냈습니다!
제가 Prettier를 설정할 때 애를 먹었기 때문에 여러분들은 조금 더 쉽게 설정하셨으면 좋겠어서 이 글을 포스팅했습니다!
많은 도움이 되었으면 좋겠습니다 ㅎㅎ.
혹여나 설정하는 도중 진행되지 않는 단계가있거나, 오류가 발생한다면 해당 오류를 댓글로 남겨주시면 확인하고 답글 달아드리겠습니다!
이상 포스팅을 마치겠습니다!
오늘도 긴 글 읽어주셔서 감사합니다!
* 더 많은 규칙을 원하신다면 아래에 첨부한 블로그 혹은 Prettier 공식 홈페이지에서 확인하시는걸 추천드립니다!
Prettier 공식 홈페이지 - prettier.io/
VScode Code Formater인 Prettier 완벽 적응 블로그 - uxgjs.tistory.com/150
'프론트엔드' 카테고리의 다른 글
| 프론트엔드 개발자 면접 질문 #3 (36) | 2020.08.20 |
|---|---|
| 프론트엔드 개발자 면접 질문 #2 (0) | 2020.08.20 |
| 프론트엔드 개발자 면접 질문 #1 (1) | 2020.08.19 |


